

- #Classic snake game orange background how to
- #Classic snake game orange background code
#Classic snake game orange background how to
How to get the snake out of the corner of the game board? How to avoid collision with itself?

Other edge cases will also need to be considered - e.g. However, upon further consideration, random turns could result in very erratic movements, which will need to be handled by "smoothing" the randomness of the suggested direction. The original intent was to allow the AI snake to make random turns on the board, which would be trivial to implement by updating the direction with a random (and valid) value for each refresh interval.

#Classic snake game orange background code
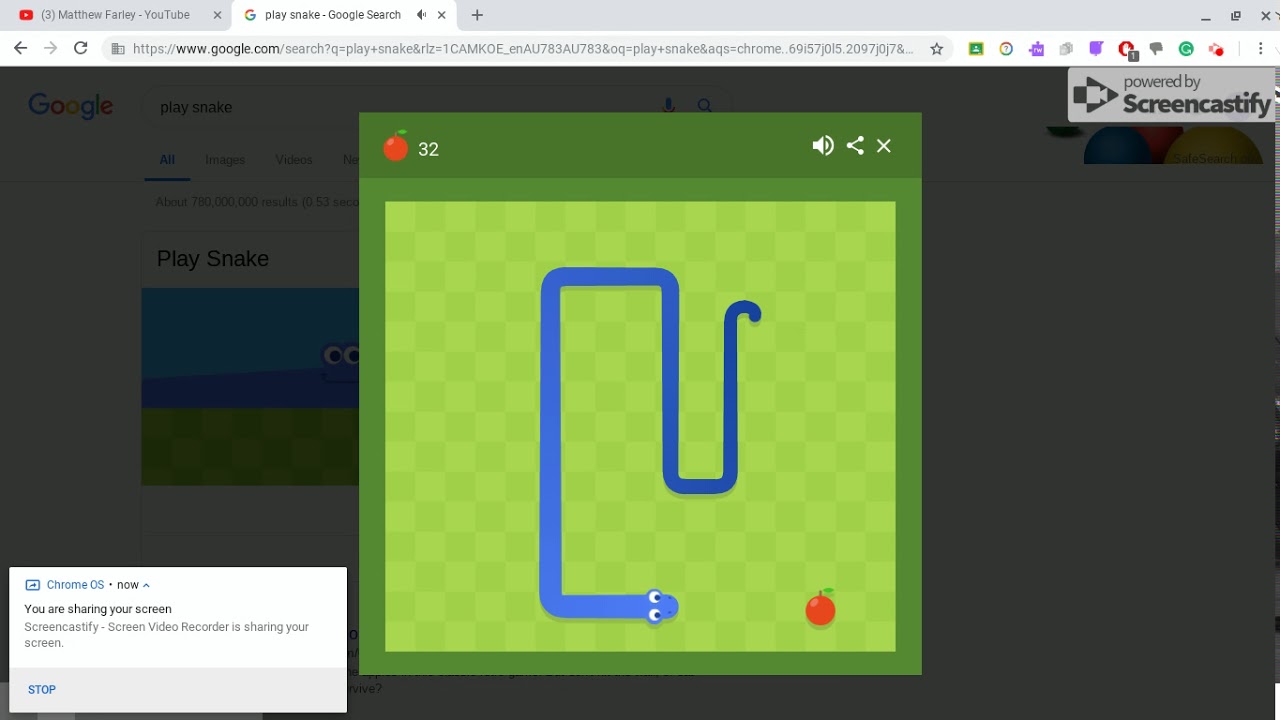
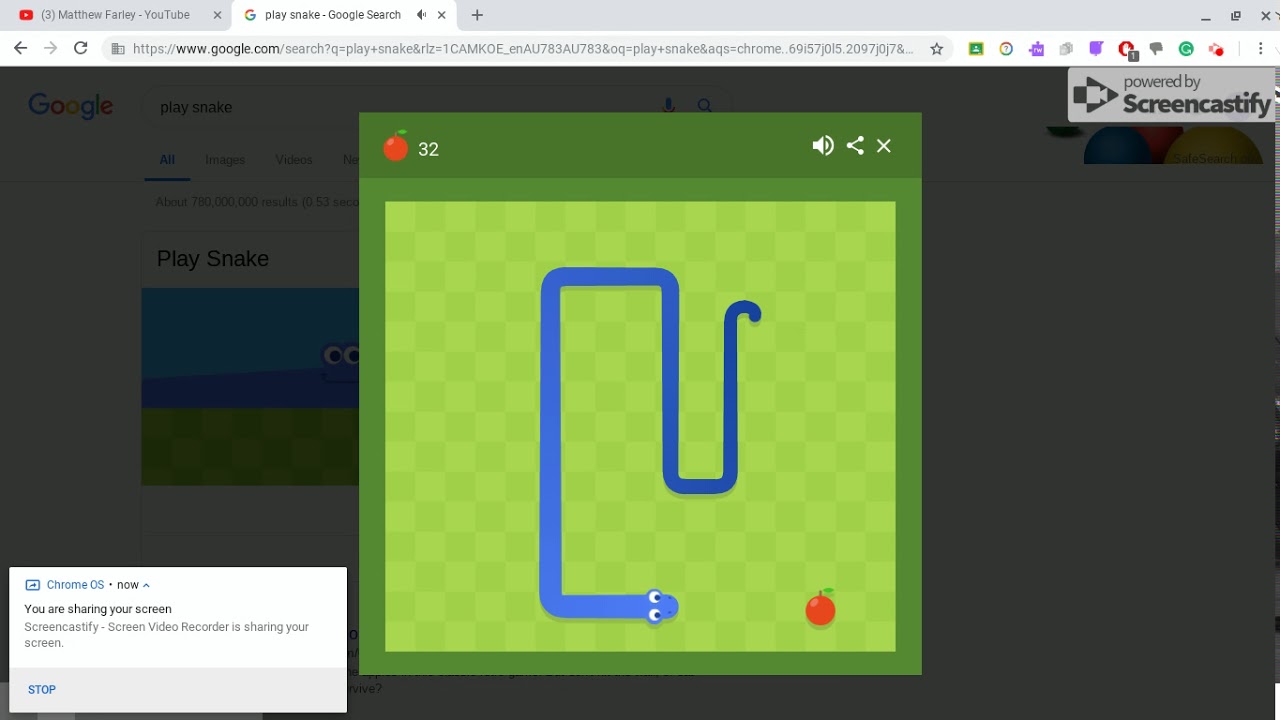
Each square on the board is represented in the code by a simple īy far the most challenging part of this project was to implement the autoMove() method, which determines the best direction to set for the AI snake given the current state of the board. The game board consists of a 40 x 40 (configurable) grid of divs, each with a fixed size of 10 by 10px.
Countdown timer for each game start and AI respawn. (Further) AI is offensive and able to trap player snake. (Further) AI is defensive and able to avoid player snake. Grows with the same mechanics as player snake. AI Snake is "fruit" seeking, making its movements more natural and less erratic. Game mechanics remain the same for player snake with the addition that it dies upon contact with AI snake body. AI Snake moves randomly on the board and dies as per game rules. Both player and AI Snake appears simultaneously on the board. The basic premise of these multiplayer snake games is that you can kill the enemy snake by causing them to collide with your snake body.įor this version, I decided to use an AI Snake instead of having multi human players. Inspired by their words, I did some additional research and spoke to friends and realised there were a number of multiplayer snake variants out there. Our friendly TAs had some great ideas on how to enhance my Snake game. Scoreboard, round indicator, game restarts, basic styling. Snake dies on contact with walls or itself. Snake is more than 1 px and follows the trail as it moves. Snake increases in length for each object eaten. The snake is maneuverable by the player with arrow keys. A “snake” (1 unit) to start on the middle of the board. Since we were given additional time for the project I was able move on to build a second version with an AI component. My original plan was to recreate just the classic snake game using what we've learnt in Unit 1 (JS/HTML/CSS). Develop algorithm in js replicate the snake mechanics. Practice DOM manipulation from js and user input. Create basic Game UI with HTML, JS and CSS. Game is hosted here: Snake Project 1 Objectives Classic Snake game with an added AI Snake player.







 0 kommentar(er)
0 kommentar(er)
